728x90
반응형
티스토리블로그를 1년쯤 운영하고 나서 처음에 업로드한 글들을 보면 대부분 가독성이 떨어지거나 조금 조잡스럽게 보일 것입니다. 또한 블로그 방문자 대부분이 모바일 통해 방문하다 보니 테이블을 삽입했을 경우 PC최적화가 되어 있어 모바일로 보게 될 경우 더욱 조잡스럽게 보일 것입니다.

| 목 차 |
| 1. 티스토리 모바일 테이블 스크롤 2. 티스토리 테이블( 차트 , 표) 스크롤 소스 코드 |
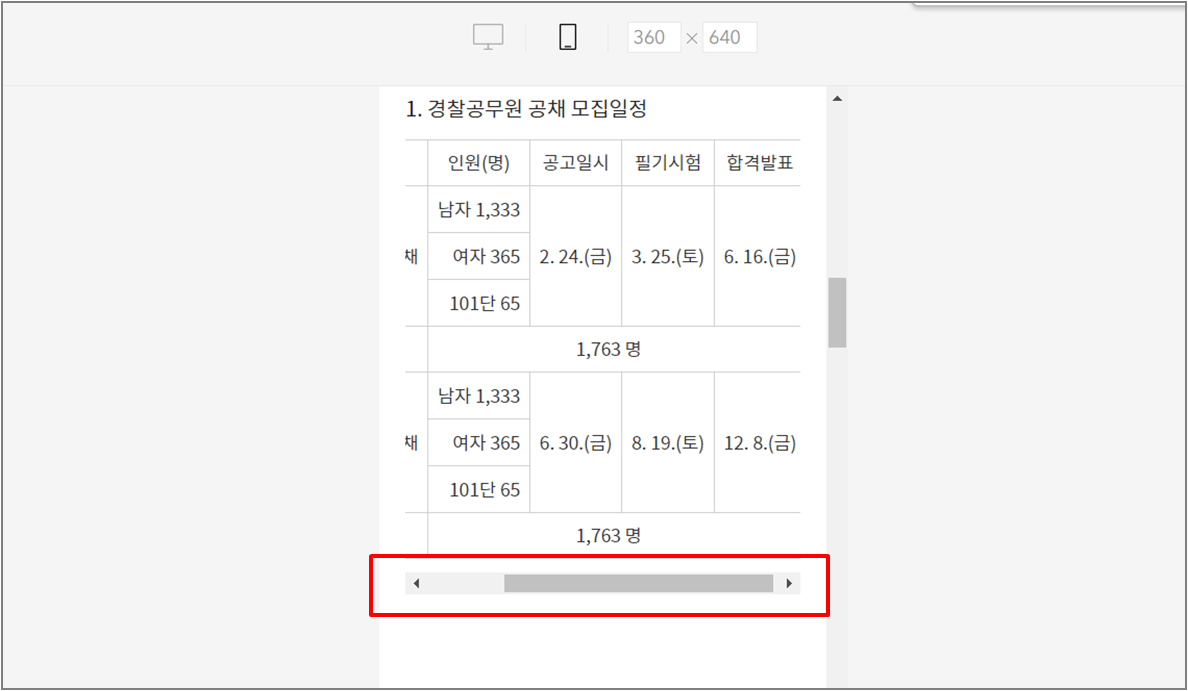
1. 티스토리 모바일 테이블 스크롤


(1) 좌측사진
모바일 테이블(차트,표)스크롤이 적용된 테이블
(2) 우측사진
모바일 테이블(차트,표)스크롤이 적용되지 않아 테이블 안에 글이 길게 나열되어 가독성이 떨어짐
반응형
2. 티스토리 테이블( 차트 , 표) 스크롤 소스 코드
티스토리블로그의 모바일 버젼의 가독성을 높이기 위해 아래와 같이 html 소스코드를 블로그 html 편집을 통해 변경하는 작업
(1) 테이블(차트, 표) 스크롤 소스 코드 삽입
1) 티스토리 스킨편집입장
2) html 편집 클릭
3) ctrl + f 이용 검색하여 아래 빨간색 html소스를 추가 입력한다.
4) 저장하기
5) 미기보기에서 모바일 버전으로 테이블 스크롤이 생성되었는지 확인한다.
| <div style="width: 100%; overflow: auto;"> <table style="white-space: nowrap; border-collapse: collapse; width: 100%; height: 30px;" border="1" width="306" data-ke-align="alignLeft" data-ke-style="style3"> <tbody> </table> </div> |
오늘은 티스토리 테이블( 차트, 표 ) 스크롤 기능 구현에 대해 살펴보았습니다. 오늘도 포스팅이 도움이 되셨다면 공감 부탁드립니다. 감사합니다.
728x90
반응형
그리드형
LIST
'디지털노마드' 카테고리의 다른 글
| 텍스트 콘텐츠 중심 탈 중앙화 소셜 네트워크 스레드 보너스 조건 및 이용자 수 (0) | 2025.04.12 |
|---|---|
| 애드센스 광고 게제 제한 불안한 티스토리 제휴 마케팅으로 해결 하세요 수수료 3%만 빼고 (0) | 2023.07.15 |
| 넷플릭스와 경쟁 포기한 유튜브 쇼츠로 YouTube Shorts 눈 돌리다 (0) | 2022.09.17 |
| 특허정보넷 키프리스를 통한 상표등록조회 (0) | 2022.08.10 |
| 티스토리블로그 네이버 검색어를 이용한 트래픽 공격 (0) | 2022.08.02 |